ワードプレスデフォルトテーマTwentyシリーズでは、記事の直したい時や追加分を書きたい時など『編集』をクリックすると直ぐに該当ページの編集画面が開かれて加筆・修正が即座に行えて便利でした。しかし、自分好みのテーマを探し出し、テーマを変えたら便利だった『編集』が無くなってしまい不便を感じた事はありませんか?。今回は、たった5分で『編集』を復活出来る方法をご紹介します。
※作業は簡単ですが、WordPress中級以上のスキルが必要です。記事を一読して内容が理解出来ない場合は、デフォルトで『編集』が付いているテーマを探した方が安全です。PHPコードの貼り付けは自己責任でお願いします。当Make Itでは一切の責任を負いません。予めご了承下さい。
たったの5分で作業完了!ワードプレス『編集』へのリンク設置方法
テーマでファイル名は異なりますが、個別記事ファイルのWordPressループ内に以下のコードを貼り付けます。
編集復活用PHPコード
<?php edit_post_link(‘この記事を編集’, ‘<p>’, ‘</p>’); ?>
個別記事ファイルの場所
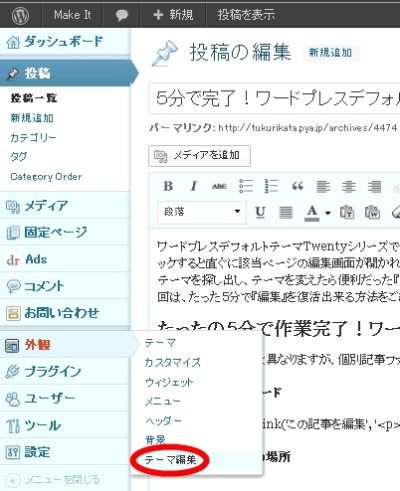
個別記事ファイルを編集するには、『外観』→『テーマ編集』から『テーマの編集』画面へ移動します。
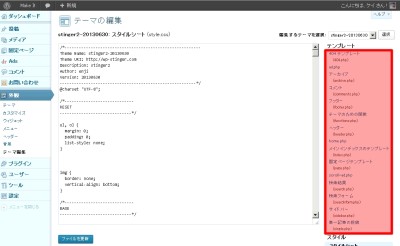
移動先は上記のような画面になります。この赤い部分の中に個別記事ファイルがあります。ただし、テーマごとにファイル名が異なります。たとえば、Make Itの場合は『単一記事の投稿(single.php)』ですが、テーマが変わると個別記事ファイルの名称も変わりますのでご自分で探してみてください。
テーマの編集は、ひとつ間違えるとブログが表示されなくなったりするリスクを伴います。事前にバックアップを行ってから編集作業に取り掛かりましょう。
最後に、貼り付け作業に自信の無い方は、デフォルトで『編集』へのリンクが設置されたテーマを選ぶ事を強くオススメします。